
MacBookが復活したあと、家にあったPhotoshop Elements 6を使い始めた。そんなPhotoshop Elementsで久々にfaviconを更新しようと思い、いざ作り始めて、はて?ico形式でどうやって保存したんだっけ?と。
調べてみたら、プラグインを入れるのね。あー、なんか昔もやったかも。Telegraphicsて海外サイトでフリーでプラグインを提供してくれている。ドネーションウェアて言った方が正確。ここの「ICO Format」から自分の環境にあったプラグインを落とせばいい。多くのバージョンに対応してくれている。
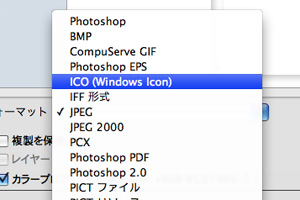
落としたプラグイン(ICOFormat.plugin)は、自分の場合、起動ディスク(Macintosh HDなど)」から「アプリケーション」→「Adobe Photoshop Elements 6」→「Plug-Ins」→「FileFormats」にコピー。これでPhotoshopで画像を保存するときのフォーマットの形式で「ICO(Windows Icon)」が選べるように。あとは16×16とかの画像を用意して「favicon.ico」て名前で保存したらfavicon作成はOK。
ウェブ上には、画像をアップすればfaviconを作ってくれるフリーサービスはたくさんあるけど、どうしても画質が荒くなるのでキレイにやるなら、やっぱり自作。Photoshopが入っているなら、CSでもElementsでも使えるので、入れて損なし。
Similar Posts (Posts or dissimilar):関連するようなしないようなエントリの抜粋 ▼

No comments yet.